仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
今日は傘を持っていくべきか、洋服は何にするかを考えたり、週末にお出かけする計画を立てたりするときに、必ず天気をチェックしますよね。お天気APIとGoogle Apps Scriptを使うことで、Typetalkボットにお天気を通知させることができます。
本ブログでは、Typetalkボットを使って、Typetalkのトピックに定期的に天気予報を投稿させたり、現在の天気を返信してもらったりする手順をご紹介します。
Typetalkお天気ボットの作り方
お天気APIキーを取得しよう
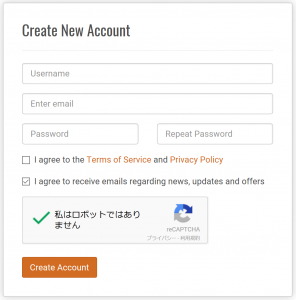
OpenWeatherMap というサービスを利用します。このAPIを使うにはアカウントを作る必要があります。名前、メールアドレス、パスワードを入力するだけで、簡単に作成できます。
 OpenWeatherMapのアカウントを作成
OpenWeatherMapのアカウントを作成
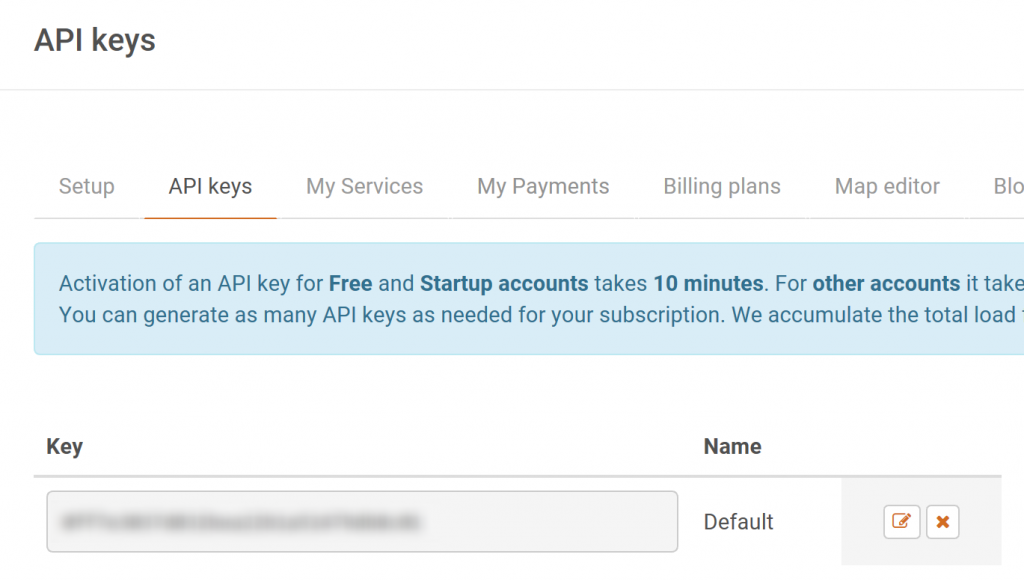
アカウントを作成したら、無料でAPIキーを取得できます。後ほど利用するので、控えておきましょう。
 OpenWeatherMapのAPIキー表示画面
OpenWeatherMapのAPIキー表示画面
現在の天気を返信
はじめに、地域の名前を付けてメンションすると、その地域の現在の天気を返信するボットを作ってみましょう。TypetalkボットのWebhookを使うとこのようなボットを簡単に作ることができます。

1. Google Apps Scriptの作成
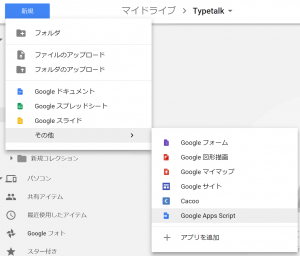
Google Apps Scriptを作成して、お天気APIを呼び出すところから作っていきましょう!以下の手順で、Googleドライブから、Google Apps Scriptを新規作成します。
 Google Apps Scriptの作成
Google Apps Scriptの作成
以下のコードをコピーしてAPI_KEYのところを前セクションで取得したものに置き換えます。
var API_KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxx"; // キーの値を置き換えましょう
var IS_CELSIUS = true;
function requestJson(path) {
var url = "http://api.openweathermap.org/data/2.5/" + path + "&lang=ja&APPID=" + API_KEY;
if (IS_CELSIUS) {
url += "&units=metric";
}
var response = UrlFetchApp.fetch(url, {muteHttpExceptions: true});
return JSON.parse(response.getContentText());
}
function getCurrent(query) {
var json = requestJson("weather?q=" + query);
if (json.cod == "200") {
var weather = json.weather[0];
return json.name + ", " + json.sys.country + " の現在の天気"
+ ": " + weather.description + " " + json.main.temp + "°" + (IS_CELSIUS ? "C" : "F")
+ "\nhttp://openweathermap.org/img/w/" + weather.icon + ".png";
} else {
return json.message;
}
}
function testCurrent() {
Logger.log(getCurrent("Tokyo"));
}
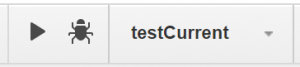
貼り付けたら、ファイルに名前をつけて保存しましょう。保存をすると、上部バーにあるドロップダウンメニューに“testCurrent”が表示されるので、こちらに変更して、 隣の三角のボタンをクリックしてみましょう。「承認が必要です」というダイアログが出ますので許可してください。

テストが終わったら、 上部メニューから、「表示」→「ログ」でログを確認します。

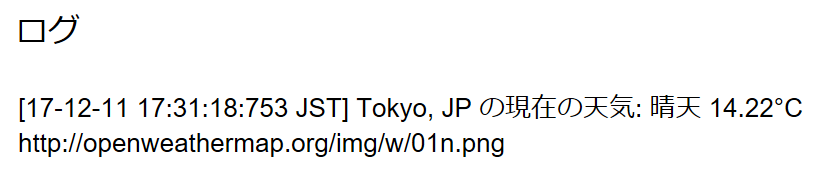
お天気APIの呼び出しに成功すると、以下のような画面になります。

2. スクリプトを公開
次にTypetalkからのwebhookを受け取るコードを先ほどコードを貼り付けた、次の行に続いて追加してみましょう。
function doPost(e) {
var jsonString = e.postData.getDataAsString();
var post = JSON.parse(jsonString).post;
var query = post.message.replace(/@[-\w]+\+/g, "").trim();
var message = getCurrent(query);
var data = {"message": message, "replyTo": post.id };
return ContentService.createTextOutput(JSON.stringify(data))
.setMimeType(ContentService.MimeType.JSON);
}
ポストされたメッセージから、メンションの部分を抜いて現在の天気を取得してメッセージを作り、jsonでレスポンスを返しています。Typetalkのwebhookはこのような形でレスポンスを返すことで、メッセージに返信することができます。
それから、上部メニューの「公開」→「ウェブアプリケーションとして導入」をクリックします。

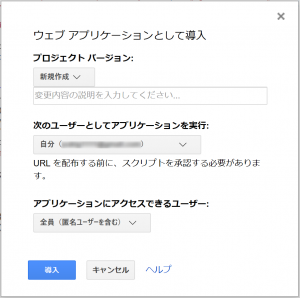
次のユーザーとしてアプリケーションを実行:自分
アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)
に変更してください。
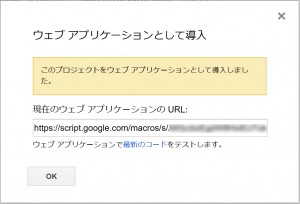
 ウェブアプリケーションとして導入の設定画面
ウェブアプリケーションとして導入の設定画面
導入ボタンをクリックすると表示されるURLをコピーしておきましょう。
 ウェブアプリケーションURL
ウェブアプリケーションURL
(注意)ウェブアプリケーションとして導入を更新した後にスクリプトを変更する場合は「プロジェクトバージョン」を新規作成しましょう。
3. Typetalkにボットを作成
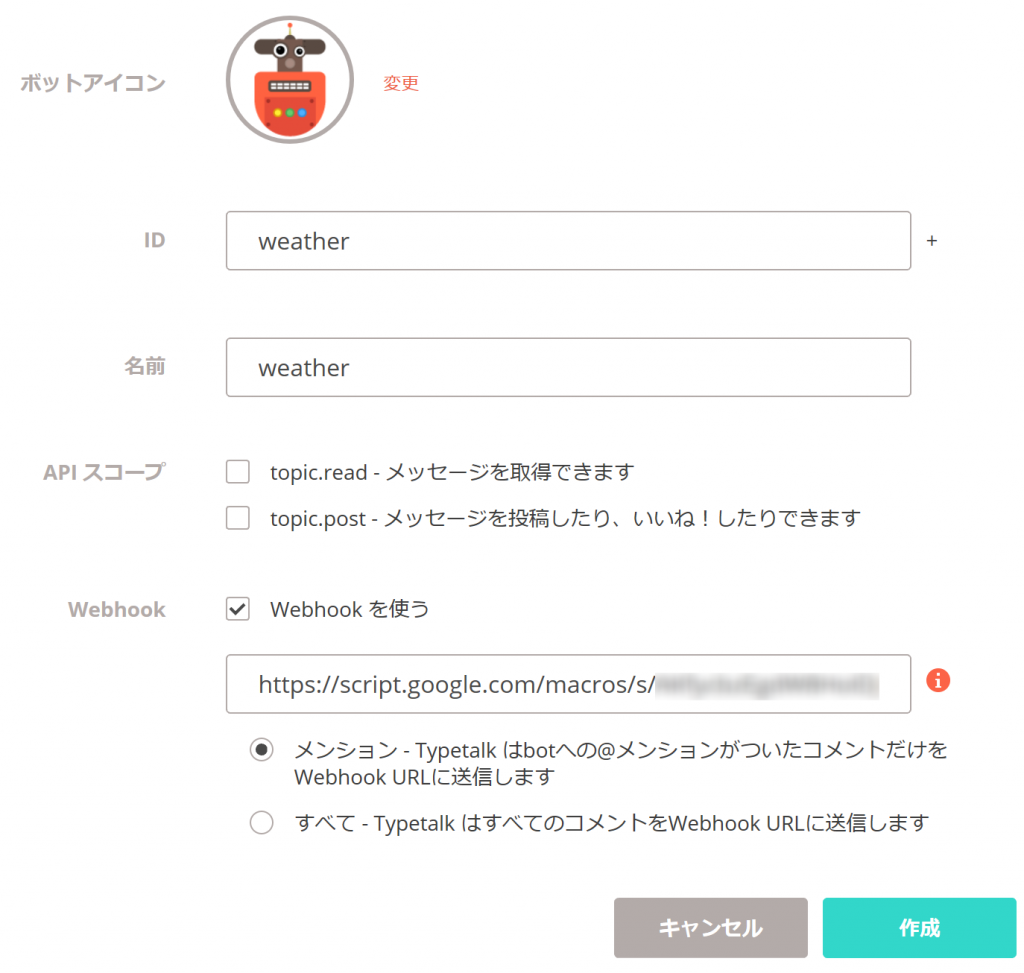
Typetalkのデスクトップまたはウェブアプリから、トピックの設定画面を表示し、「ボット」タブをクリックし、「新規追加」ボタンをクリックします。IDと名前を入力し、「Webhookを使う」にチェックを入れましょう。そうするとURL入力欄が表示されるので、そこに先ほどコピーしたURLを貼り付けて、「作成」ボタンをクリックしましょう。

Typetalkボット作成画面トピックページに戻り、「@weather+ Tokyo」のようにメッセージを投稿してみましょう。そうすると現在の天気をボットが返信してくれます。
天気予報を定期的に投稿してみよう
Typetalk以外のアプリから好きなタイミングでTypetalkに投稿することもできます。朝の決まった時間に今日一日の天気予報をポストしてくれる機能をボットに追加してみましょう。

1. スクリプトを更新
var CITY = "Tokyo"; // 知りたい天気の都市名に変更しましょう
var EMOJI_BY_ID = {
"801": " :mostly_sunny:",
"802": " :partly_sunny:",
"803": " :barely_sunny:",
"804": " :cloud:"
}
var EMOJI_BY_MAIN = {
"Rain": " :umbrella_with_rain_drops:",
"Clouds": " :cloud:",
"Snow": " :snow_cloud:"
}
var WEEK = ["日", "月", "火", "水", "木", "金", "土"];
function getEmoji(weather, date) {
if (weather.id == 800) {
var h = date.getHours();
if (6 <= h && h < 18) {
return " :sunny:";
} else {
return " :crescent_moon:";
}
}
var emoji = EMOJI_BY_ID[weather.id];
if (emoji) {
return emoji;
}
emoji = EMOJI_BY_MAIN[weather.main];
return emoji ? emoji : "";
}
function getForecast() {
var json = requestJson("forecast?cnt=8&q=" + CITY);
var message = json.city.name + ", " + json.city.country + " の天気予報";
for (var i = 0; i < json.list.length; i++) {
var data = json.list[i];
var date = new Date(data.dt * 1000);
var time = Utilities.formatDate(date, Session.getScriptTimeZone(), "M/d ($) HH:mm").replace("$", WEEK[date.getDay()]);
var weather = data.weather[0];
message += "\n" + time + " - " + weather.description + getEmoji(weather, date) + " "
+ data.main.temp + "°" + (IS_CELSIUS ? "C" : "F");
}
return message;
}
function testForecast() {
Logger.log(getForecast());
}
先ほどお天気APIを呼び出したときに上部バーで選択した“testCurrent”を、今度は”testForecast”関数に変更して、天気予報取得処理をテストしてみましょう。
2. ボットでTypetalkにお天気を投稿
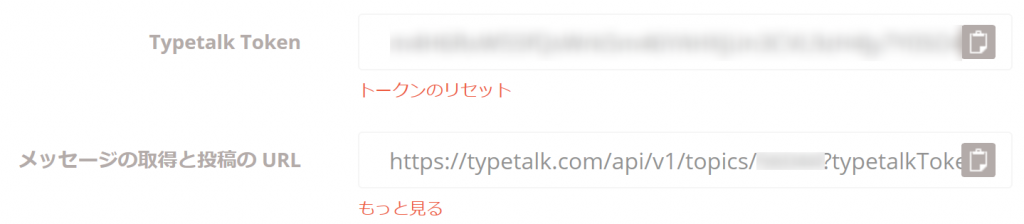
先ほど作成したTypetalkボットの設定画面で、API スコープの「topic.post」にチェックを入れて、メッセージの取得と投稿のURLをコピーしましょう。

Google App Scriptのスクリプト画面に戻り、以下のようなコードを書き、先ほどコピーしたURLに置き換えると、Typetalkに1日の天気を投稿できるようになります。ファイルを保存して、先ほど選択した“testForecast”関数を“postForecast” 関数に変更して、実行をしてみましょう。トピックに天気予報メッセージが投稿されます。
var POST_URL = "https://typetalk.com/api/v1/topics/xxxxx?typetalkToken=xxxxxxxxxxx";
function postForecast() {
UrlFetchApp.fetch(POST_URL, {method: "post", payload:{message: getForecast()}});
}
3.タイマーをセット
スクリプト上部のツールバーにある「現在のプロジェクトトリガー」ボタンをクリックします。
 プロジェクトトリガー設定
プロジェクトトリガー設定
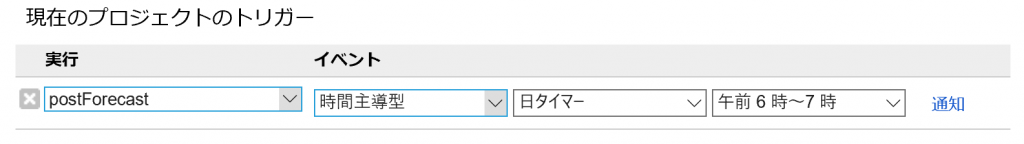
以下のようにトリガーを設定しましょう。このとき実行で“postForecast”を選択するのを忘れずに。

これで設定した時間帯になると、天気予報がTypetalkトピックに自動でポストされます。
お天気をお知らせするTypetalkボットの作成手順は以上です。お好みの地域や時間帯にカスタマイズして、天気を気軽に把握できるようにしましょう。
TypetalkのWebhook機能を用いて外部API利用をすることで、Typetalkボットをさまざまな目的で利用できます。ぜひチームメンバーと他の用途にも応用してみてください。