仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
どの会社でも、内線番号や従業員番号など従業員が覚える必要のある、細かい情報はたくさん発生します。これらの情報を都度自分で覚えたり、総務や人事で管理したりするのは大変です。そこで、Typetalkボットを使って、このような細かい情報をボットに尋ねるだけで取得できるようにしませんか?
Typetalkでは、特定のキーワードに反応するボットを作成できます。 ここでは例として、部署の内線番号を教えてくれるボットの作成方法を紹介します。
 「内線番号を教えて」に反応するTypetalkボット
「内線番号を教えて」に反応するTypetalkボット
キーワードに反応するTypetalk ボットの作り方
-
Google Apps Scriptの作成
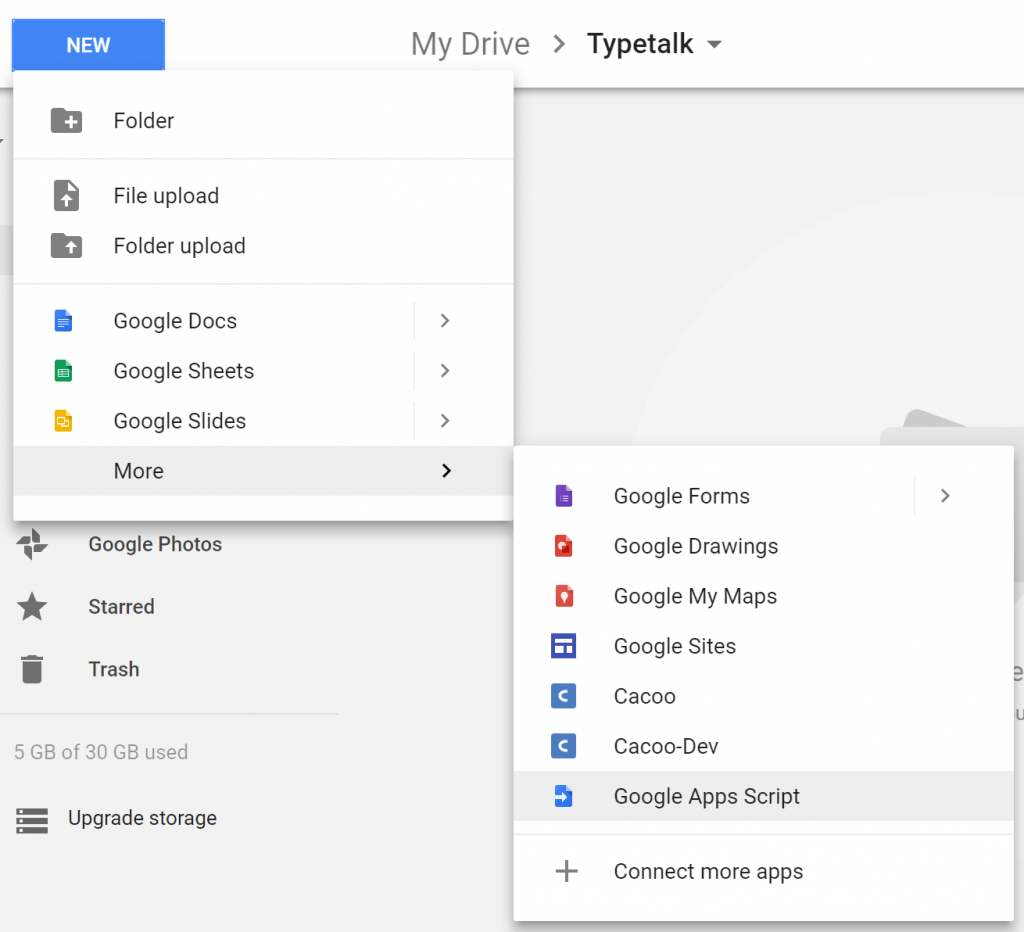
この例ではGoogle Apps Scriptを利用します。まず、Google Driveで新しいGoogle Apps Scriptを作りましょう。

コードをコピーして内線番号をあなたの部署のものに置き換えることで、自分用のコードを作成することもできます。 終了したら、スクリプトを保存します
function createReplyMessage(message) {
var rtn = message.match(/内線番号/i)? '総務部の内線番号は 5566 です!' : null;
return rtn;
}
function testCurrent() {
Logger.log(createReplyMessage("内線番号を教えて"));
}
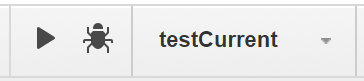
関数を作って実行が成功するかどうか確認してみましょう。ドロップダウンメニューから “testCurrent” を選んで, 三角形のボタンをクリックすることでコードをテスト実行することができます。

テスト実行後に、ドロップダウンメニューの “View > Logs” を選ぶことで、実行ログを見ることができます。もし、関数実行が成功していれば、以下のようなログが出力されていることでしょう。

-
スクリプトのデプロイ
Typetalkからwebhookを受け取るために、以下の変数TypetalkとdoPost関数をコードに追加してください。
var Typetalk = {
getMessage: function (e) {
var data = e.postData && JSON.parse(e.postData.getDataAsString());
return data && data.post;
},
composeReplyMessage: function (message, postId) {
var response = {
"message" : message,
"replyTo" : postId
};
return ContentService.createTextOutput(JSON.stringify(response))
.setMimeType(ContentService.MimeType.JSON);
}
}
function doPost(e) {
try {
var post = Typetalk.getMessage(e);
if (post) {
var message = createReplyMessage(post.message);
if (message) {
return Typetalk.composeReplyMessage(message, post.id);
}
}
} catch(ex) {
return Typetalk.composeReplyMessage(ex.toString(), null);
}
}
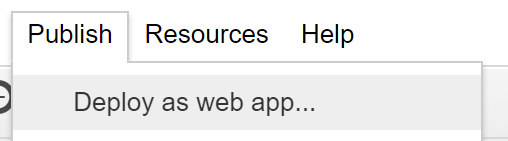
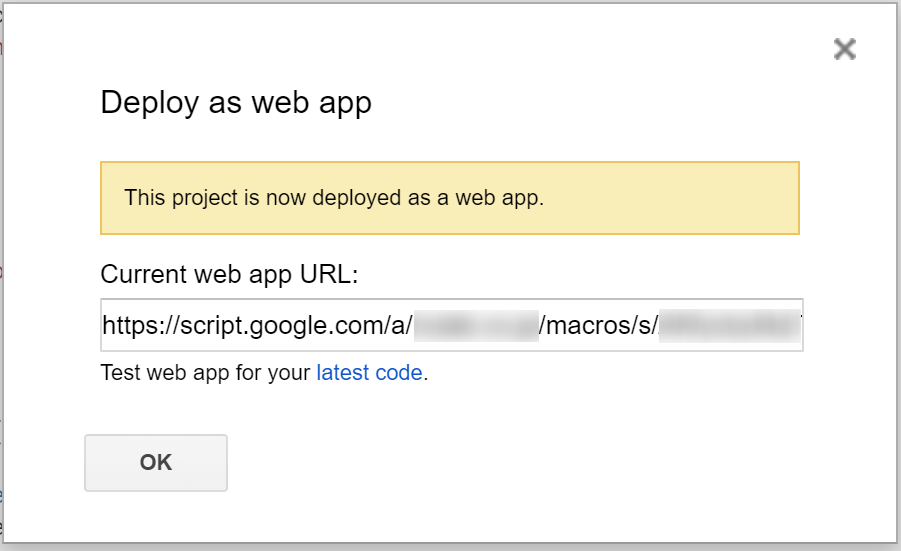
その後、ドロップダウンメニューの “Publish” > “Deploy as web app” を選択します。

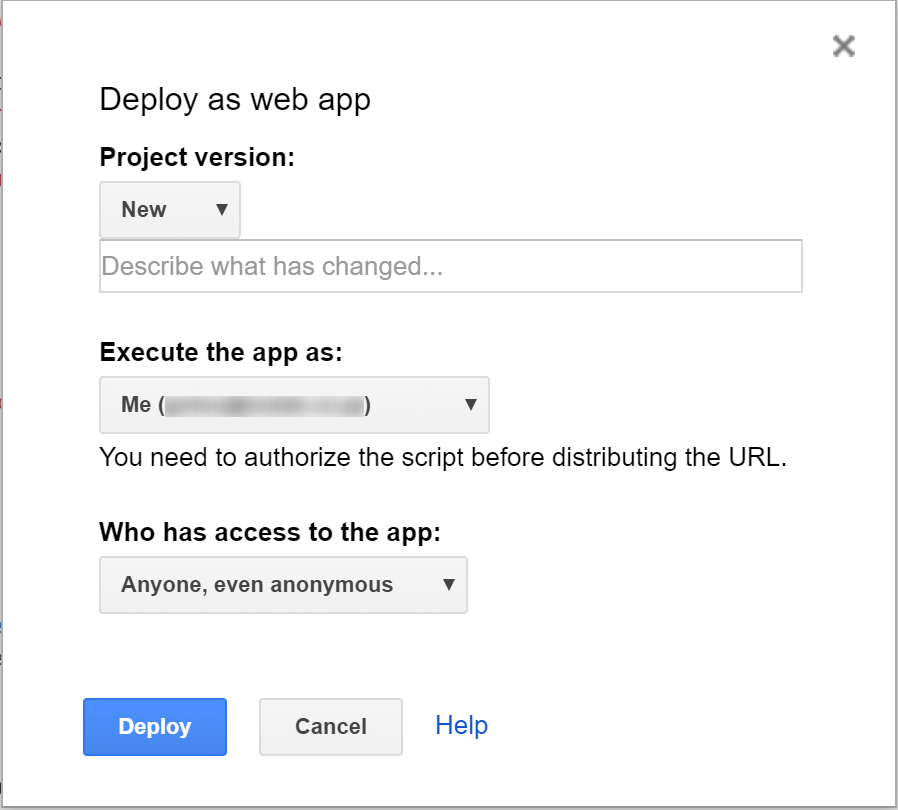
その後、“Execute the app as” でMe”を、“Who has access to the app”で「“Anyone, even anonymous”」を選択します。

その後に表示されるダイアログから “web app URL” に表示されているURLをコピーします。

-
Typetalk ボットの作成
Typetalkのデスクトップまたはウェブアプリで、トピック設定アイコンをクリックし、 “ボット”タブを選択します。
[新規追加]ボタンをクリックし、IDとフルネームを作成します。 最後に「Webhookを使う」をチェックし、「すべて – Typetalk はすべてのコメントをWebhook URLに送信します」を選びましょう。前の手順でコピーしたURLを貼り付けてから、「作成」ボタンをクリックして保存します。
最後に、このトピックに「内線番号を教えて」と投稿してください。 あなたが今作ったボットが返信して教えてくれます!

このキボットの作成手順を応用すれば、内線番号だけではなく自社の電話番号や従業員番号など、ちょっとした情報をすぐに提示してくれる、ボットを作ることができます。Typetalkボットは、あなたのチームメンバーが役に立つ情報を取得するのを簡単に楽しくしてくれることでしょう!